Conquer Every Corner with 360 Digital Marketing Services
1 month agoHow to make your WordPress Website fast? (HACK 2022)
2 years ago -

In this article, we’ll explain How to make your WordPress website fast, why it’s important, and how to measure it. Here we’ll explain to you detailed quick solutions you can use to improve page loading speed.
WordPress makes creating and maintaining a website easy. This is why over 40% of websites on the internet use WordPress. So, if you’re a Digital marketer, Seo Analyst, or Website owner, you must know how to make your WordPress website fast. It’s by far the most popular content management system in the world. But the same features that make WordPress easy to maintain don’t necessarily make it fast. And nowadays, no one wants to wait.
- How to make your WordPress website fast
- Why speed is important for websites?
- How to check your website speed?
- What are the reasons for websites slowing down
- Difference between static and dynamic Sites
- What is hosting and why it matters?
Also Read: How to add Meta Keywords in WordPress without plugins FREE (2022)
How to make your WordPress fast?
If your website takes more than three seconds to load, people abandon ship and bounce out of your site, fewer people will convert, and because search engines know consumers don’t like to wait, they take speed into consideration for your search engine ranking.
Here you can learn how to improve the speed and performance of your WordPress website. You can look into plugins, and themes, optimize images, use CDNs, manage WordPress hosts, and the right way to test and measure the speed of your website on a weekly basis.
First, you should know how to find and install plugins, how to select and customize themes, and how to use the WordPress admin interface. Next, it’ll be helpful if you’re familiar with HTML, CSS, and JavaScript. Next, you’ll need to know a little bit about how WordPress hosting works.
Why speed is important for websites?
The one-sentence summary answer for why website speed is important is no one wants to wait. The fewer time people have to wait, the more time they have to browse your site and convert, whether that means filling out a lead generation form or checking out your e-commerce store.
Numerous studies show that as page speed goes up, so does the bounce rate. People either leave before your page finishes loading or they’re so frustrated they don’t take any action when it does load. Whatever the reason, a high bounce rate is a bad news.
Similarly, the slower the website, the fewer pages visitors read. If things are snappy, someone might read nine pages.
The three benefits make speeding up a website are:
- Lower bounce rate,
- Increased conversions
- Better search engine ranking.
If you’re a web developer, you can tell your boss exactly how a faster website will make the company more money. And if you work for a web development agency, you can offer the added value of website optimization as a service or include it as part of your website build. Speed is incredibly important if you actually want users to visit and interact with your website.
How to check your website speed?
“What get measured get improved”
– Robbin S. Sharma
To know the answer to how to make your WordPress website fast you must know the website speed first.
WordPress Website speed is easy to measure, break down and analyze and this is important because what works for one site might not work for another. I’ve seen some sites try to implement speed improvements and actually slow down because they broke some other aspect of their site. So we always want to measure and confirm that our sites are getting faster.
So let’s take a quick tour of the tools that we can use to measure our site speed.
- Google PageSpeed Insights is a great tool and since one of the main reasons we’re improving the speed of our site is to rank better, we should at least occasionally check our site against the official Google tool.
- KeyCDN has a few tools and they give you a helpful list of things to improve. They also let you choose a server as the test location so you can see how the site loads for someone who is close to your server, compared to someone who lives far away.
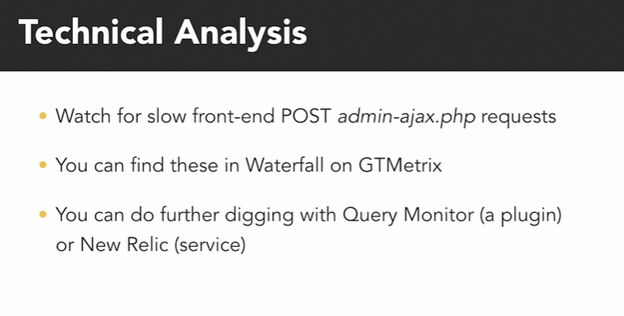
- Another is GTmetrix. They also have a speed visualization tool so you can see what a browser is rendering at each second. The Performance tab shows you the web. The Structure tab will list suggestions ordered by how big of an impact they’ll make. The Waterfall tab shows you how each element in an HTML page loads.
With a free account, we can monitor your website and get a daily, weekly, or monthly email, summarizing their page speeds the reason this is super important is that WordPress websites are always changing. so, you must know and learn how to make your WordPress website fast and the reasons behind it.
What are the reasons for websites to slow down?
To know the answers to how to make your WordPress website fast you must know the reasons behind it, right?
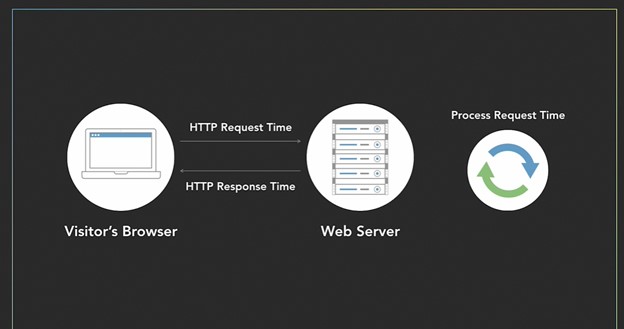
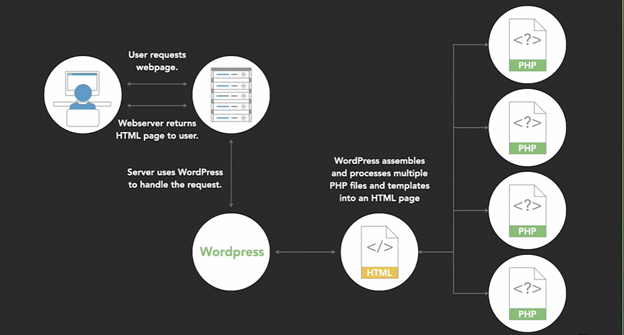
When someone visits your website, their browser requests a webpage from a server first.
For example: if someone wants to visit the website, they’ll request a webpage from the server. Then the server uses WordPress to assemble the page. It turns a bunch of PHP files into a single HTML file which is returned to the visitor’s browser.

Time to First Byte (TTFB)
The amount of time between creating a connection to the server and downloading the contents of an HTML webpage.
TTFB= Less than 200 msHow to improve TTFB
- Use a web server close to your audience
- Use a higher-quality server (RAM, CPU, PHP workers, etc)
- Assemble HTML files faster (WordPress)
Once the visitor’s browser has the HTML page, it reads the HTML and loads assets, including images, CSS, and JavaScript files.

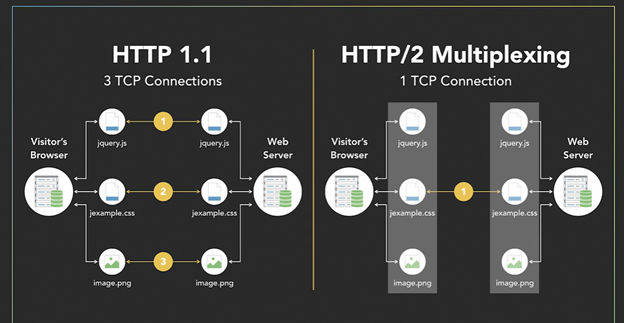
Once the visitor’s browser has the HTML page, it reads the HTML and loads assets, including images, CSS, and JavaScript files. We’ve all heard about HTTP, that’s the protocol your browser uses to download files.
For decades, we’ve primarily used HTTP 1.1. and HTTP/2 is a new protocol. If your server and the client’s browser both support it, then you can download assets in a new fashion called multiplexing.
With HTTP/1, you download one file at a time, With HTTP/2 and multiplexing, you can download multiple files at the same time.
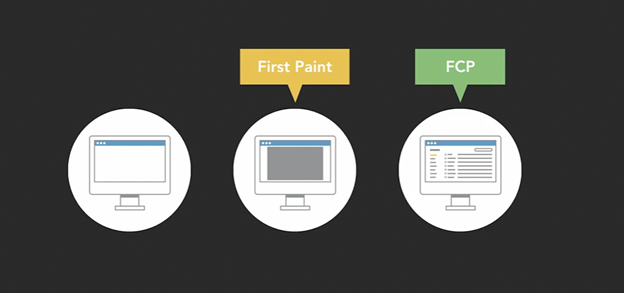
First Contentful Paint (FCP):
The FCP measures how long it takes the browser to render the first piece of DOM (Document Object Model) content after the user navigates to your page.
Images, non-white <canvas> elements, and SVGs on your page are considered DOM content; anything inside an iframe isn’t included.

FCP= Less than 0.9 secondsHow to improve FCP
- Reduce the size of your assets (images, CSS, and javascript files)
- Enable HTTP/2 on your web server
- Concatenate files

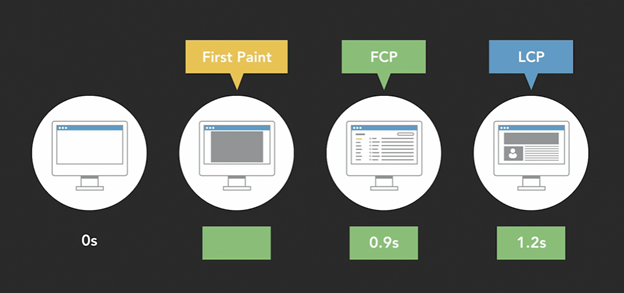
Largest Contentful Paint = Less than 0.2 secondsWith WordPress, there are ways to make sure that the LCP loads early. After the Largest Contentful Paint, your browser keeps adding the remaining assets until the page is fully loaded.
Optimize TTFB and FCP before LCP
As a goal, your website should load completely within three seconds. As you can see, there are a lot of ways to slow down your website with inefficient loading processes. Start to improve the major metrics like Time to first byte, First Contentful Paint, and Largest Contentful Paint, remember that there are loads more. About half of these metrics are going to encourage you to return that first byte faster or to load an important piece of content faster.
Difference between static and dynamic Sites
| Static Website | Dynamic Website |
|---|---|
| Content rarely changes | Content changes often |
| “Brochure website” | E-Commerce website |
| Caching works well for static website | Memembership website |
Most optimization techniques work for both types of websites
Caching works well for static website
Server Caching
- User visits site
- The web server assembles the page
- The web server saves (caches) the page
- Future visitors get the cached page
Speed improvement will vary based on your websites.
What is hosting and why it matters?
Why hosting matters for “How to make your WordPress website fast”. When people talk about optimization, they usually focus on the front end. That means digging into the HTML code, combining CSS files, and differing JavaScript files, and optimizing images.
These are all very useful techniques but they’re also the easiest techniques to implement. And they only affect your speed after the visitor’s browser receives that initial HTML page. It’s important to remember that web hosting directly affects your initial page load and it’s worth investigating, even if switching hosts could be time-consuming or expensive.

For a WordPress website, a user visits the page, your server processes all the PHP files, creates the HTML page, and then returns it to the user. Your hosting settings directly affect this part. If you have more RAM, a faster CPU, or more PHP workers your server constituents PHP files together faster and return them to the user faster.
So if you have a slow time to first byte, then that could be affected by your hosting, it could be very low CPU, or it could be only one PHP worker, but there are other factors. The time to the first byte is also affected by your theme, plugins, and settings, in addition to the raw hosting power.
But there is a trick you can do to test just the hosting aspect of your site. Instead of testing an actual page on your site, which is affected by plugins, settings, and themes test the already generated HTML read me file which WordPress installs by default at yoursite.com/readme.html. You can see that page right here. This will test how fast a server can receive your request routed to the right place and return a file. Some hosts might not install this read me or it might be blocked. If that happens reach out to your host so they can test that read-me file, or create a simple HTML file yourself and upload it.
There’s a lot of information you could consider for your website host. Rather than spending hours or days researching how fast each host will likely work for your particular website, you might want to try free trials to see which host actually works best for your particular site.
Also Read: 12 Useful DIGITAL MARKETING TOOLS 2022 if you have no team
PHP Versions
To improve your website’s hosting performance run the latest version of PHP which is 7.0 or higher. There’s a lot of data about this. And if you compare the old version of PHP, PHP 5.6, to the newest version, PHP seven, PHP seven works about 1.8 times faster than PHP 5.6.
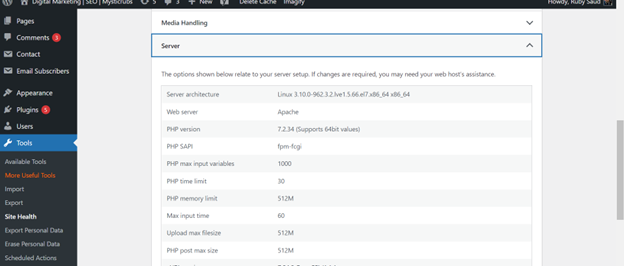
If we can go to your site, then you can scroll down to tools, and site health, click on info, and then scroll down to the server. And under the server, we can see the PHP version, in my case 7.2, which is the latest.

Now, if you don’t see this for some reason, you can also find it in your hosting panel. But, always make sure you have a backup before upgrading. Once you’re on a version of PHP 7.0 or higher, you should be processing PHP files much faster. Go ahead and take a speed test and you should see an improvement.
Server Location
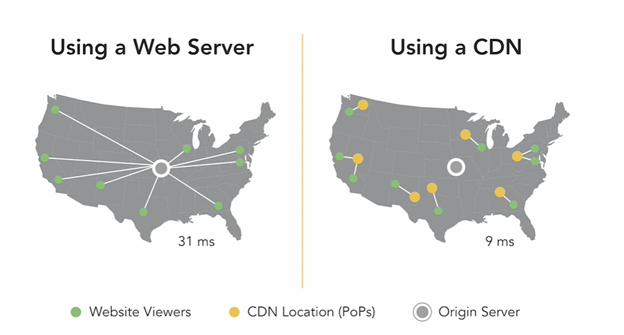
The internet feels like a place where your location doesn’t matter. We’re used to seeing content and interacting with people from around the world. Wherever you are online, every site is one click away. But you might be surprised to learn that your web server’s location does matter. I live in Kathmandu, Nepal, so I can access a web server in Asia much faster than a server in Australia, the USA, or Europe.
Used the KeyCDN Speed Test since they make it really easy to test different locations.
If you don’t know where your server is located, you can find out with one of two methods.
- to contact your web host
- to use online tools like https://gsuite.tools/traceroute
How to optimize images in WordPress?
According to Google, images can account for 60% of a page’s total weight. So, if you could only work on one aspect to speed up your site, I would encourage you to optimize your images. There are three things we need to know before learning how to optimize images:
- Different file types
- File quality, and
- how to automatically optimize images in WordPress
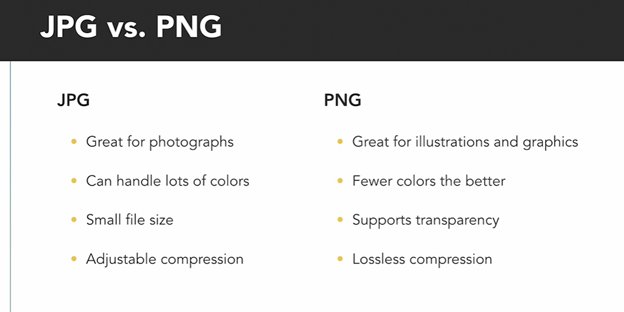
JPGs and PNG files store pixel data in a completely different way. So they’re very good at different things. And you want to save some types of media in one format and other media in a different format. JPGs are really great for photographs because they can handle lots of different colors. They’re also very small in general and they do have an adjustable compression rate. So, you can choose the quality level when you export. PNG files are great for illustrations and graphics because they can handle a few colors very well. They also support transparency, but you can’t choose different quality levels.

You may have also heard about a different file type called a Scalable Vector Graphic or an SVG. SVGs use shapes, numbers, and coordinates rather than a giant list of pixels to render graphics. This means, they’re very easy to scale and they’re very small. Generally speaking, simple illustrations will work well in SVG or PNG formats.
If you want to experiment with SVGs and you have a graphic editor program like Photoshop, go ahead and export your logo as an SVG. If you like creating them and they’re efficient for you, go ahead and keep using them. Just make sure that a PNG isn’t smaller. In my case, the SVG file of my logo was about 50% bigger than the PNG file. So I’m going to stick with that PNG file.
The first lesson is to choose the right file type depending on the type of asset that you’re creating. Most image editing tools have a quality setting for JPGs and you can often export at a lower quality, say 60 or 70%. And it’s usually not noticeable at all. Lucky for us, WordPress will automatically resize images when we upload them. So unless you want an image to be a very specific size, you shouldn’t have to resize them manually.
If you really want to install a plugin that will automatically optimize images upon upload. This is different than automatically resizing images which WordPress does by default. Optimizing images means reducing the file size similar to those JPG quality levels. And there are a number of plugins and services that you can use.
Compress JPEG and PNG images are created by TinyPNG. They have a free tier where you can optimize about 100 images a month. Imagify and short pixels also have their own plugin which lets you optimize 20 megabytes of images every month for free. And they have paid plans for more images.
These are just a couple of plugins and services that you could use. And there are probably dozens of other examples in which you can just select a plugin that’ll optimize images, you want to make sure that they can retain the original full-size image as a backup, just in case.
They also should automatically optimize images upon upload and a feature you don’t need right now, but you might want in the future, is a new image format called WebP.

Plugins and Themes
In the WordPress world, it’s common to hear that your theme should control the look and feel of your site and plugins should control the functionality for “How to make your WordPress website fast”. You really want to make sure that your theme is doing as little as possible outside of the look and feel. With WordPress, you must use a theme, and then you can add plugins on top of that.
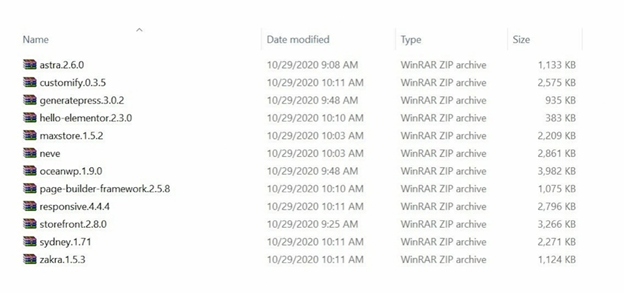
If you have a theme that’s really slow, no amount of plugins will be able to speed up your site. I downloaded some of the most common themes and you can see that some of them are around one megabyte and some of them almost hit four megabytes. The easiest way to discover which theme works best for your site is to try out a few different themes. Since WordPress has such a clear separation between content and layout, it’ll only take you a few minutes to test each theme.
When you’re looking for really fast themes, do a little research and you’ll find articles like these that help you decide on the top two or three themes then do your own testing. Literally, activate each theme. Spend a minute or two customizing them and then send them through the speed test. And if you want really accurate results, you can do multiple speed tests and use the best numbers.
Since there’s always a little variation with tests. Your theme is the baseline for your entire site. So it’s worth spending the time finding a fast theme that works for your industry. If you find the perfect theme and it’s a little slower than the fastest theme that’s probably fine because you want to balance the look and feel of your site with the experience of a fast website.

Duplicate Plugin Functionality
- Don’t use multiple plugins which all solve the same problem
- For example, contact forms, SEP, caching
Plugin Basics
- Remove plugins that have duplicate functionality
- Remove disabled plugins
- Update plugins
- Only load plugins assets on pages where they’re active
Optimizing Plugin Assets
- Some plugins do need to load on every page
- Search for plugins or strategies to limit which pages will load

Concatenate and Minify Scripts and Styles
The website used to have a lot of small files to help keep things organized. Like a header.css for the header, a footer dot.css for the footer, a sidebar for the sidebar, and special pages like the contact form page would have their own CSS file. And while this is good for my own organization, it’s not great for speed. So, you must wonder here how to make your WordPress website fast by concatenating and minifying scripts and scripts. No worries, let’s have a quick view.
When you send files between a browser and a web server, there’s overhead. You have to create a TCP connection, which takes a little bit of time. And even though it’s a very tiny amount of time, you want to make as few new connections as possible, and send larger files.
So on the theme side, you want to combine all of your CSS files into one larger CSS file and combine all of your JavaScript files into one larger JavaScript file. This is called concatenation. But your theme is only the start. Most plugins have JavaScript and CSS files. So if you have your theme and 20 plugins, you might have 16 CSS and 24 JavaScript files to download. We can concatenate those two with plugins.
Now, you need to go to your site. And “add plugins”. Look for “auto-optimize” which is a great plugin. Go ahead and install it, and activate it. Go to settings and auto-optimize. We’ll go ahead and turn on “optimize JavaScript code”. You can see, that you can aggregate or concatenate all the JavaScript files. Let’s go down to “optimize CSS code”, and you’ll make sure the same option is checked.
When you check “optimize CSS code” and “optimize JavaScript code”, it also minifies your scripts and styles. This removes a lot of the white space and formatting which computers don’t need. So in addition to combining files so you have fewer requests, your files will also be a little bit smaller, which makes the page faster. And let’s save changes and empty the cache.
WordPress Database Structure
Codex.wordpress.org/Database_DescriptionIf you want further exploration,
The WordPress database is incredibly flexible, but not optimized for speed.
We can streamline the WordPress databases.

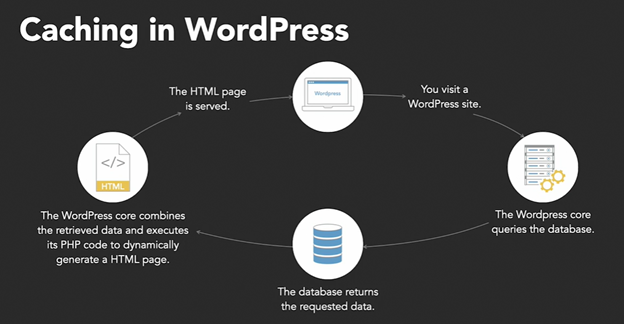
Caching
What is caching?
Caching can drastically improve your site speed. It is only one technique. Caching conceals other speed problems. Save caching for last.

Types of caching
- Page Caching: Some managed hosts like WP Engine will automatically handle page caching for you. It’s one of the most effective forms of caching because it saves an entire page. If you have a static site that doesn’t change often, page caching is a fantastic tool.
- Databases query Caching: Database caching is helpful for sites with large databases or sites which rely heavily on database queries. Instead of saving an entire page, you’ll save the result of a few queries. WordPress still has to process PHP files, but the data is already saved.
- Objects Caching: Object caching doesn’t really apply to end users, but if you’re a developer it’s helpful to know that WordPress’s object caching functionality is baked in. When you’re writing code, you can cache objects so other PHP files can interact with them.
There are a lot of caching plugins for WordPress, and some of them have been around for many years and have a pretty good reputation, like W3 Total Cache or WP Super Cache. And most of these can be found for free at wordpress.org.
Here, I want to show a premium option called WP Rocket that costs about $50 a year for a single site. To give you an idea of what a caching plugin can do, here are some of the features in WP Rocket. Page caching is what we talked about in a previous lesson.
GZIP compression so you can make files smaller for transit. Cache preloading so you don’t need that first person to go through an uncached page. eCommerce optimization so it doesn’t break the cart or checkout. And a lot more.
And many other caching plugins have similar features, so there are a lot of really useful optimizations in these plugins. I’ve already bought this plugin and uploaded it to my site. Let’s go ahead and activate the plugin. One of the best things about this plugin is that it makes really smart default decisions. Just turning on the plugin should speed up your sit.
If you haven’t optimized your website as much as you’d like, and you’ve already followed the other pieces of advice in this course, now is the time for you to install a caching plugin. You can choose from one of the many free plugins or use the paid plugin, which has really great defaults.
Conclusion
By now, you pretty much had an idea for how to make your WordPress website fast and it’s important. Speeding up your website and keeping it fast creates the ideal experience for users. The faster the site, the more likely people are going to convert and get through your checkout or submit a form, and the better you’ll do in search engine result pages. We covered some basic strategies in this article.
Keep in mind, that the larger and more complex the site, the more time you’ll have to spend optimizing. And remember that each website is different. Some of the strategies we took a look at in this article might not work at all for your site.
Just one strategy might be responsible for 90% of the speed gains. Optimizing your site can be frustrating and overwhelming at first. But once you learn what strategies work for you and your sites, it becomes a really enjoyable challenge. So get out there and speed up your sites.
Similar Articles:
- AI is Product or Feature ? Comparison of AI as Product vs Feature
- Conquer Every Corner with 360 Digital Marketing Services
- Social Media Marketing Strategy for Small Business Success
- Top 12 AI Tools for Video Creation You Won’t Regret !